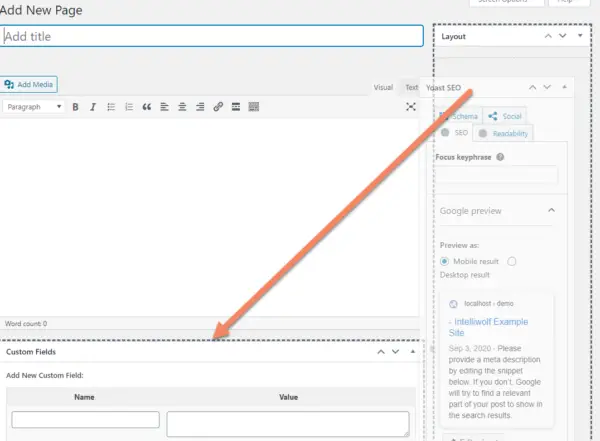
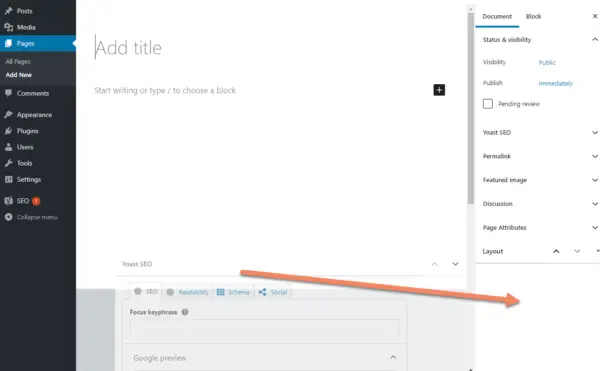
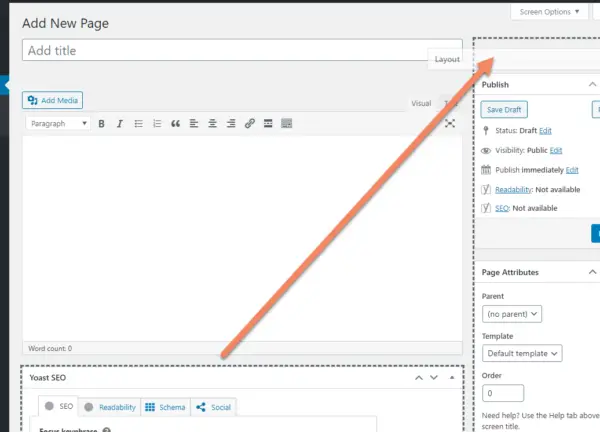
I was working on a website where the meta boxes that should have been at the bottom were over on the sidebar.

It was very strange, the meta boxes were fine on the posts. The meta boxes were only in the wrong place on the pages.
There seemed to be no way to drag the meta boxes from the sidebar to the bottom of the Gutenberg editor.
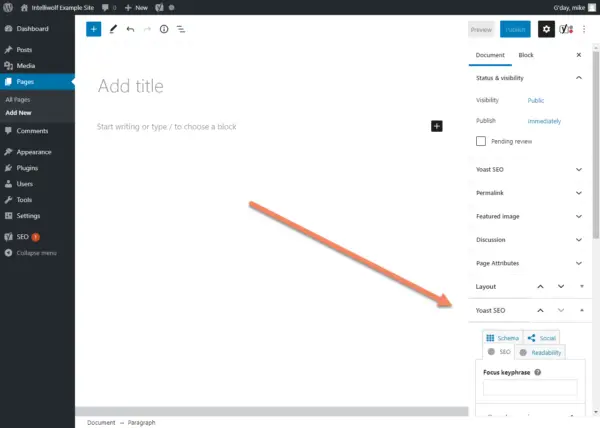
The site was using the Yoast SEO plugin and another custom plugin, both of which I knew was supposed to display below the Gutenberg editor.
After a lot of frustration, I figured I'd try something a bit out of left field. And it worked!
How to move a WordPress Advanced Meta Box from the sidebar to below the Gutenberg editor:
- Install and activate the Classic Editor plugin,
- Drag the meta box into position,
- Deactivate the Classic Editor plugin.
This process also works if you have a meta box below the editor, but you want it in the sidebar.
This doesn't apply to the standard meta boxes like Permalink, Featured image or Discussion. Those are fixed in place and can't be dragged.
These steps are only needed if you don't already have an advanced meta box in the position you're dragging to. See the discussion below if you want to explore that further.
Install and activate the Classic Editor plugin
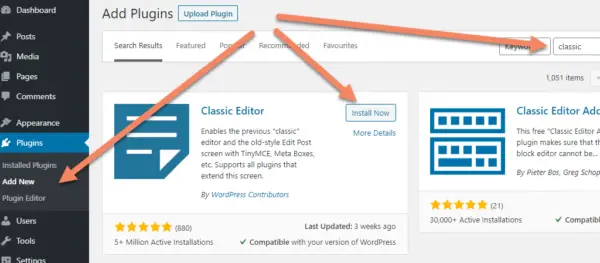
Go to Plugins -> Add New. You'll probably see the Classic Editor plugin on the initial page, but if not, just do a search for "classic" or "classic editor" and you'll see it.
Click "Install Now". Once the Classic Editor plugin has installed, the button will change to "Activate". Click "Activate".

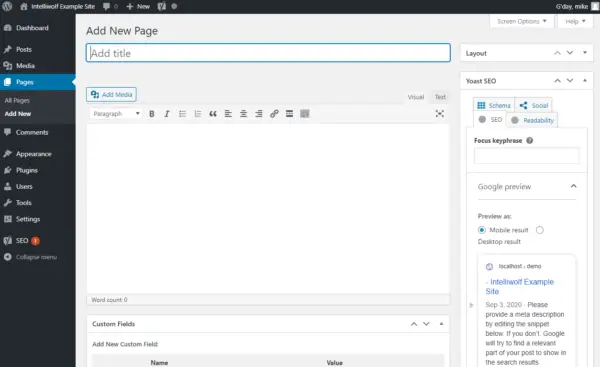
Now you can go to Pages -> Add New, or refresh the page editor you had open before.
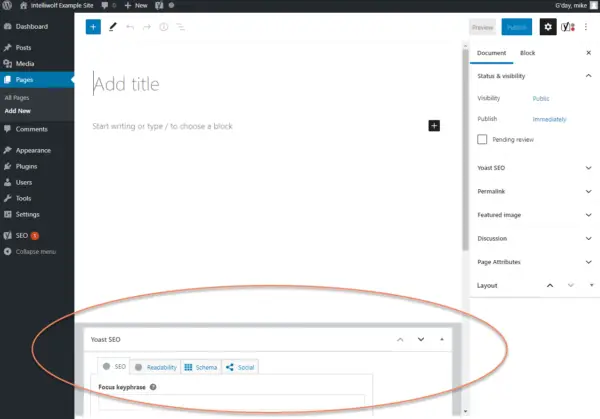
You should see the editor change from Gutenberg to Classic.

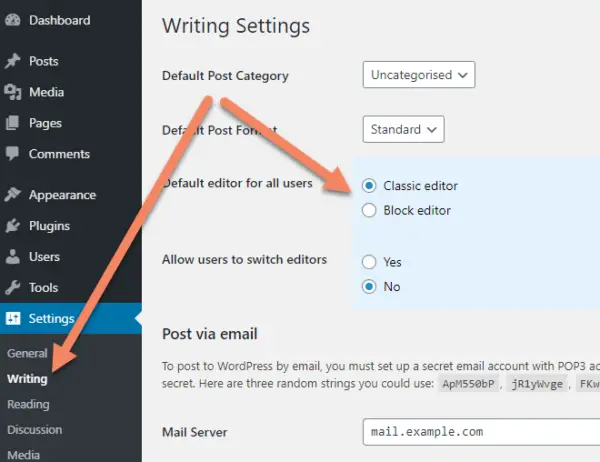
If you don't see the Classic Editor, go to Settings -> Writing and change the Default editor for all users from Block editor to Classic editor and hit "Save Changes".

Drag the meta box into position
Now you can click on the meta box and drag it into position under the editing area.

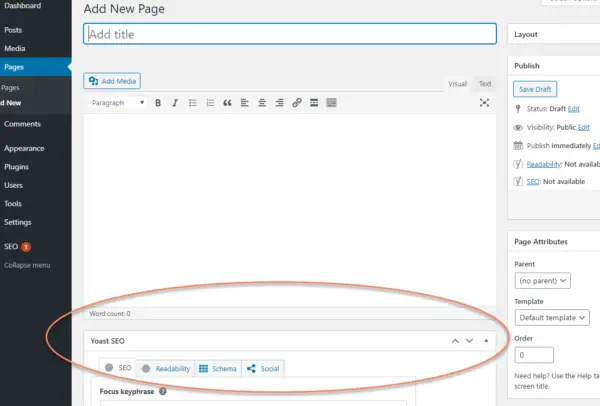
Once you release the mouse click, you should see the meta box in position below the editing area.

Deactivate the Classic Editor plugin
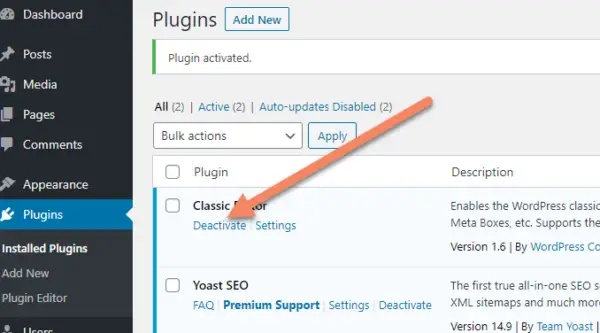
You won't need the Classic Editor plugin any more, so you can go ahead and deactivate and delete it from the Installed Plugins area.

Once the Classic Editor is deactivated, refresh the page you were working on or add a new page. You should see the meta box below the Gutenberg editing area now.

Moving meta boxes when there are multiple advanced meta boxes
When you have advanced meta boxes both in the sidebar and below the editing area, you can click and drag from one to the other.
There must be at least one advanced meta box in each of the areas, or it won't let you drag between them.
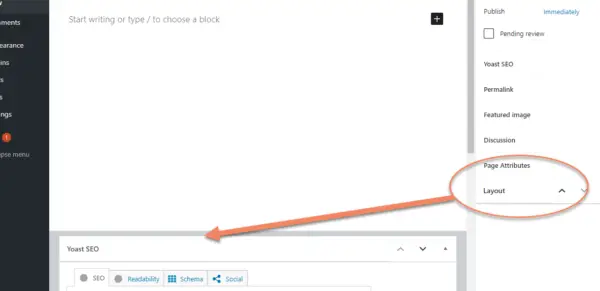
In this example, I have both the Yoast SEO meta box and a Layout meta box.
Because I have the Layout box in the sidebar, I can drag the Yoast SEO box to the sidebar.

I can drag the Layout box from the sidebar to below the editing area.

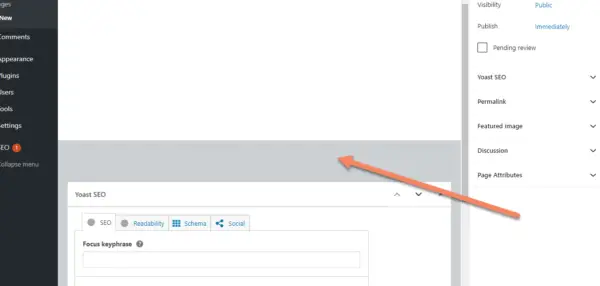
It doesn't show the hover, but this is me dragging it into position.

The Layout box is now in position.
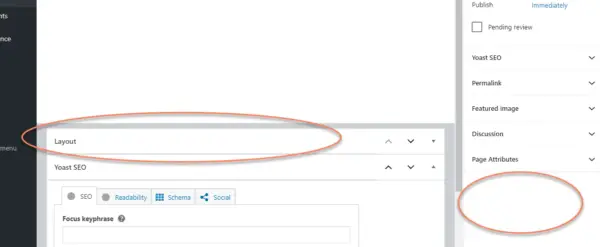
But now there are no advanced meta boxes in the sidebar, so I can't drag from below the editing area to the sidebar.
It initially looks like you can drag them, but no dotted box appears on the sidebar and if you release the mouse, the meta box stays under the editing area.

The only way once that happens is to activate the Classic Editor and drag the meta box into position as detailed above.



Thank you so much!
Thankyou so much. Issue resolved. I used classic editor, then dragged!
Worked well. Life saver tip!
Ohhh Mike, this had me going nuts for about an hour! I had my meta box down the bottom and somehow I accidently dragged it into the sidebar and couldn't get it back down the bottom. So infurating!
This guide solved it for me - thanks!
Cheers
Joe
Thanks for the workaround. It seems the block editor is missing this little bit of functionality.
thanks bro i am anxious from 2 hours. thanks for sharing this post
Thank you so much for this great workaround
Thanks Alot for this Wonderfull Appreciations
Thank you so much for this great solution. it took me many hours and then found you, you are great!
thanks alot
thanks a million, was looking for a solution for hours!
Thanks A lot, you saved my day
Wow, thanks a lot ! I just spent 2 hours trying to get the meta boxes back in place and I was getting very (!) frustrated before finding your post. Nice out of the square thinking :)
Hello !
Many many thanks I was driving crazy about this since yesterday. Hopefully I found your article. Thanks again :)
After a couple hours of trying different options, there is another fix without installing the plugin; when in the drag-n-drop mode, click the small up triangle and go all he way up and once it reaches the top it will land it at the bottom. Completely counter intuitive but works!
wow, thank you so much. this was incredibly frustrating. i have a plugin that really needs the wide screen of the bottom area, and i was literally about to sign up for a php class to learn how to fix this.