This tutorial is in response to a question from one of our readers.
This tutorial will work with both the free and paid versions of Astra.
We also have a tutorial on customizing the post meta appearance for Astra.
You'll need to have a child theme active. See our tutorial on building a child theme if you need to make one. If you have the paid version of Astra, there's a ready-made, empty child theme in your downloads section.
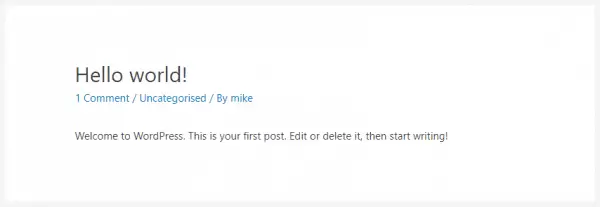
This is the layout before we started:

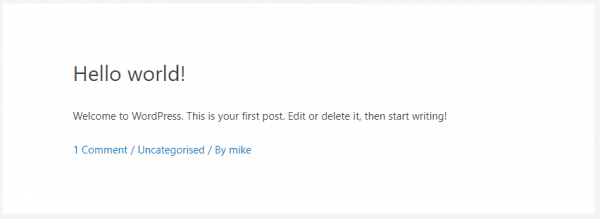
And this is the layout we'll get after the code is implemented:

How to move the post meta in Astra to the bottom of the content:
- Add a function in functions.php of your child theme, called astra_get_single_post_title_meta() laying out the new headline section.
- Copy wp-content/themes/astra/template-parts/single/single-layout.php to wp-content/themes/[child-theme]/template-parts/single/single-layout.php changing [child-theme] to the folder name of your child theme.
- Edit single-layout.php in the child theme, adding astra_single_get_post_meta() where you want the post meta to appear.
Let's go through those steps in detail.
Some of the code isn't formatted the way I would normally do it. I've tried to keep it as close to the original Astra code as possible.
Add a function laying out the new headline section
Astra combines the headline and the post meta into a single function. To change that, you need to create your own version, using the same function name as they have. Because it's in a child theme, and because Astra is well programmed, your function will override the one in the parent theme.
The original code (I removed extra lines for readability) is:
function astra_get_single_post_title_meta() {
// Single Post Title and Single Post Meta.
do_action( 'astra_single_post_order_before' );
?>
<div class="ast-single-post-order">
<?php
do_action( 'astra_single_post_title_before' );
astra_the_title( '<h1 class="entry-title" itemprop="headline">', '</h1>' );
do_action( 'astra_single_post_title_after' );
do_action( 'astra_single_post_meta_before' );
astra_single_get_post_meta();
do_action( 'astra_single_post_meta_after' );
?>
</div>
<?php
do_action( 'astra_single_post_order_after' );
}Remove these three lines:
do_action( 'astra_single_post_meta_before' );
astra_single_get_post_meta();
do_action( 'astra_single_post_meta_after' );Your function will be:
function astra_get_single_post_title_meta() {
// Single Post Title and Single Post Meta.
do_action( 'astra_single_post_order_before' );
?>
<div class="ast-single-post-order">
<?php
do_action( 'astra_single_post_title_before' );
astra_the_title( '<h1 class="entry-title" itemprop="headline">', '</h1>' );
do_action( 'astra_single_post_title_after' );
?>
</div>
<?php
do_action( 'astra_single_post_order_after' );
}Put this into the functions.php file of your child theme.
In the final step, we'll put these three lines where we want the post meta to appear.
Copy single-layout.php from the parent theme to your child theme
The next step is to take the single-layout.php file from the parent theme and put it into your child theme, keeping the same folder structure.
In Astra, the file we want is under wp-content/themes/astra/template-parts/single/single-layout.php.
Copy that file to wp-content/themes/[child-theme]/template-parts/single/single-layout.php. Make sure you replace [child-theme] with the folder name of your child theme.
For example, my child theme is intelliwolf-astra-child (obvious is good), so I would copy the file to wp-content/themes/intelliwolf-astra-child/template-parts/single/single-layout.php.
You will probably need to create new folders in the child theme to get that file structure. It's a good idea to put blank files called index.php into both of those new folders, to stop anyone snooping.
Edit the child theme's single-layout.php
The last step is to add the astra_single_get_post_meta() call in the single-layout.php file of your child theme.
It's a good idea to add the before and after hooks as well. The ones we removed from the function earlier.
The lines we're adding are:
do_action( 'astra_single_post_meta_before' );
astra_single_get_post_meta();
do_action( 'astra_single_post_meta_after' );For this tutorial, I put the post meta after the content and the after-content hook. With extra lines removed for readability, my single-layout.php file now looks like:
<?php
/**
* Template for Single post
*
* @package Astra
* @author Astra
* @copyright Copyright (c) 2019, Astra
* @link https://wpastra.com/
* @since Astra 1.0.0
*/
?>
<div <?php astra_blog_layout_class( 'single-layout-1' ); ?>>
<?php astra_single_header_before(); ?>
<header class="entry-header <?php astra_entry_header_class(); ?>">
<?php astra_single_header_top(); ?>
<?php astra_blog_post_thumbnail_and_title_order(); ?>
<?php astra_single_header_bottom(); ?>
</header><!-- .entry-header -->
<?php astra_single_header_after(); ?>
<div class="entry-content clear" itemprop="text">
<?php astra_entry_content_before(); ?>
<?php the_content(); ?>
<?php
astra_edit_post_link(
sprintf(
/* translators: %s: Name of current post */
esc_html__( 'Edit %s', 'astra' ),
the_title('<span class="screen-reader-text">"','"</span>',false)
),
'<span class="edit-link">',
'</span>'
);
?>
<?php astra_entry_content_after(); ?>
<?php
do_action( 'astra_single_post_meta_before' );
astra_single_get_post_meta();
do_action( 'astra_single_post_meta_after' );
?>
<?php
wp_link_pages(
array(
'before' => '<div class="page-links">' . esc_html(
astra_default_strings(
'string-single-page-links-before', false
)
),
'after' => '</div>',
'link_before' => '<span class="page-link">',
'link_after' => '</span>',
)
);
?>
</div><!-- .entry-content .clear -->
</div>Due to the way Astra lays out their code in this file, I had to wrap the lines in <?php and ?>. This tells the code that I want it to be treated as PHP and not html.
So you're actually adding this to single-layout.php:
<?php
do_action( 'astra_single_post_meta_before' );
astra_single_get_post_meta();
do_action( 'astra_single_post_meta_after' );
?>

Works like a charm, thnx for sharing mate!
Great to hear!
Hi Mike,
Thank you for the helpful tutorials on changing the meta on Astra theme. Is it at all possible to move the meta above the title instead of below the content?
Is there also a way to show certain meta above the title and then certain meta below the content?
Kind regards
Maggie
Hi Maggie. See https://intelliwolf.com/rearrange-astra-post-elements/
What about moving the meta in the archive template? Not in the single post. Any advice on that?
You go to Blog -> Blog / Archive instead of Blog -> Single Post.
Thank you! Exactly what I wanted
Would it be possible to display the meta data at the bottom of each post of the blog archive page as well?
Lastly, how difficult would it be to move the meta data to the bottom right side of each post for single post pages and the blog archive page?
You would move it to the bottom with the filters, then align it to the right with CSS.
Yes. I've added the code to hook into that.
How to do this with a featured image? I am looking to move my featured image after 2 paragraphs and for the life of me, I cannot find anything. Can you help?
It sounds like you're trying to put the featured image down the page. The best way would be to turn off display of the featured image on single blog posts, then just include it in the content as you would any other image.
I was able to do this tutorial but I wanted to go one step further. I like to be able to rearrange those meta in a different order. I like to do the same thing for the blog archive page as well.
The order I would like to accomplish is as follows:
post meta date
post title
post meta author
post content
post meta categories
Post meta tags.
I'm not really sure where to start or look for the files that has those meta info.
Thank you.
Hi Eddie. I've written a full breakdown on how to do this at https://intelliwolf.com/rearrange-astra-post-elements/