Many of the better WordPress themes add a color picker to the WordPress customizer. This makes it easier to design your website visually, rather than with code.
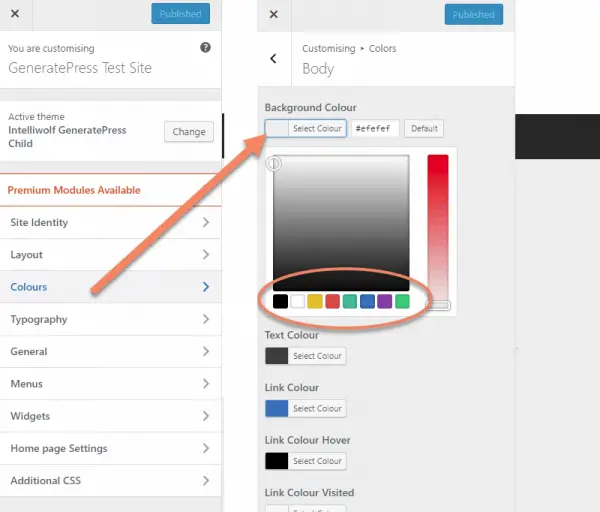
When you use the WordPress Customizer, you may have seen something like this:

The circled colours is what we'll be changing today.
Why go to the trouble of changing the default color palette?
We'll be making the changes in a child theme. You can use this child theme on many other projects. So if you have a default set of colors you like to use, this will make designing a lot easier.
You won't have to remember the hexadecimal code for your colors. Just click the right shade.
How to change the default colors in the WordPress Customizer:
- Switch to a Child Theme
- Create an array of eight hexadecimal colors in functions.php
- Connect the array to the WordPress Customizer using add_filter.
The exact filter you connect with depends on your theme.
In this tutorial, I'll be showing how to do it in Astra and GeneratePress.
Switch to a Child Theme
For this to work, we need to edit the functions.php file.
You should never do this on the main theme, or your customizations will be deleted the next time you update the theme.
I've written a full tutorial on how you can create your own child theme for any WordPress theme here. It's worth taking the time to do that now, if you haven't already got one.
Create an array of eight hexadecimal colors
In functions.php we're going to create an array of eight colors in hexadecimal.
It must be eight colors. No more. No fewer.
Regardless of which theme you're using, we'll do this with the same function:
function intelliwolf_custom_palettes($palettes) {
$palettes = array(
'#000000',
'#FFFFFF',
'#F1C40F',
'#666A86',
'#C5AFA4',
'#CC7E85',
'#CF4D6F',
'#8FA998'
);
return $palettes;
}You can call the function whatever you want. Just as long as it's unique. That way it won't conflict with other parts of the code.
I like to use Coolors to decide on my color palettes. It's a great, free tool.
Coolors has the Hex codes for the colors inside the tool. You would just copy and paste to replace the default colors with your own.
Connect the array to the WordPress Customizer
The exact filter you need to hook into depends on which theme you're using.
To change the default colors in Astra, use this code:
add_filter('astra_color_palettes', 'intelliwolf_custom_palettes');
function intelliwolf_custom_palettes($palettes) {
$palettes = array(
'#000000',
'#FFFFFF',
'#F1C40F',
'#666A86',
'#C5AFA4',
'#CC7E85',
'#CF4D6F',
'#8FA998'
);
return $palettes;
}To change the default colors in GeneratePress, use this code:
add_filter('generate_default_color_palettes', 'intelliwolf_custom_palettes');
function intelliwolf_custom_palettes($palettes) {
$palettes = array(
'#000000',
'#FFFFFF',
'#F1C40F',
'#666A86',
'#C5AFA4',
'#CC7E85',
'#CF4D6F',
'#8FA998'
);
return $palettes;
}Notice that the only difference is the filter we're hooking into.
In Astra, we add the filter to astra_color_palettes, while in GeneratePress we add it to generate_default_color_palettes.
How to find which filter to use in a theme not listed here
The way this works is it piggybacks onto the WordPress Color Picker API.
You can read more about the color picker API here.
The one thing they all have in common is connecting to jQuery through "wp-color-picker".
To find which filter your theme uses, search your files for "wp-color-picker". That will likely have a JSON encoded array of colors from another function.
Find that function and you'll find the filter.
Don't try to search file by file for this. Just install Atom for free (works on OSX, Windows and Linux), open the theme folder in Atom and use the "Find in Project" function (CTRL+Shift+F on Windows).



thanks for this. i used code snippets to run this on the main theme, having it only apply to the admin area of the site. worked great, and i didn't have to change to a child theme.
Thanks for this. However, having the hardest time finding my filter. It is for the theme "theme7" -- and it uses WPBakery Page Editor.
I was able to change the larger color picker ( with a lot of rows and columns ), however I am still not able to change the "smaller" color picker that only shows "8" --- ??
I tried your global find, and found a couple of functions and filters, but those unfortunately didn't work..