Sometimes we want to use the Gutenberg editor for some of the simpler pages on a Divi site.
I know, there are better ways, like using GeneratePress or Astra with Elementor or Beaver Builder. Those are my usual combinations when I know I'll be building out a bunch of Gutenberg pages.
But sometimes, you just need to work with what the client's familiar with.
To make a full width Divi template for the Gutenberg editor:
- Create a new file in your child theme called template-full-width.php
- Copy the code from Divi's page-template-blank.php into the new template file
- Change the template name to "Full Width Page"
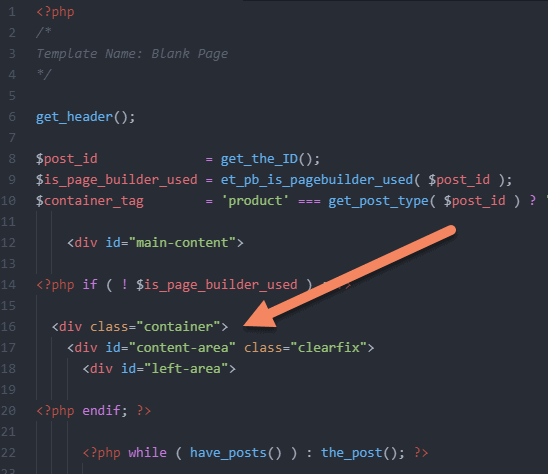
- Remove <div class="container"> and the matching closing tag
- Use the new template by choosing "Full Width Page" and "No Sidebar" when you create a new page
There's a lot there, so let's go through the steps in detail.
What result are we trying to achieve?
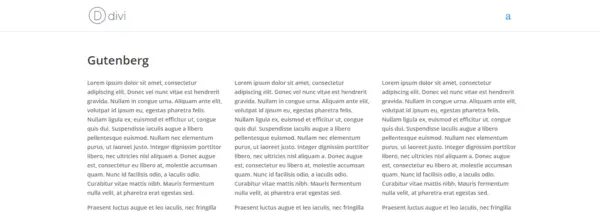
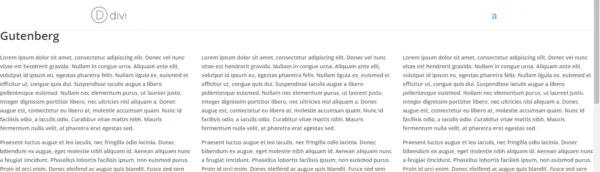
When you create a new page with Divi, you get a page that looks like this:

The widths are constrained and there's no mechanism for making it go full width.
As I covered in another post, you can make Divi sections go full width. Unfortunately there's a conditional in the templates that prevents pages built with Gutenberg (or the Classic editor) from going full width.
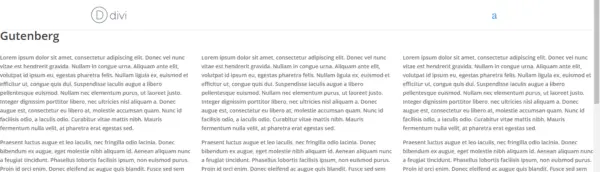
We will end up with pages built with Gutenberg stretching the full width of the screen, like in the image below.

Create a new file in your child theme
If you aren't using a child theme, now is the time to do so. I've done a guide on on creating a child theme, which you should read first.
Add a new page, either before you upload the child theme, or via FTP.
You can call it whatever makes sense, but in this case we're going to call it template-full-width.php.
Copy the code from the Blank template
You can copy the code through FTP or in your copy of Divi on your computer.
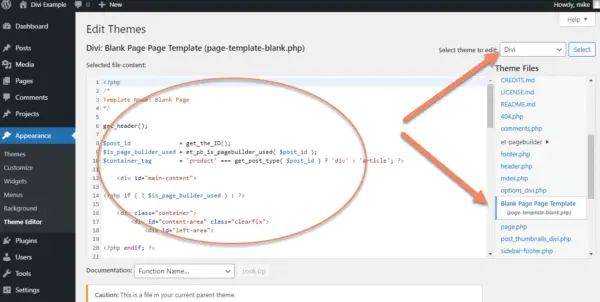
However the easiest way is likely to be by going to the Theme Editor in WordPress, choosing Divi and going to page-template-blank.php.
Copy all of the code in the editor.

Paste the code into template-full-width.php.
Be sure to include the opening <?php tag.
Save your template.
Change the template name
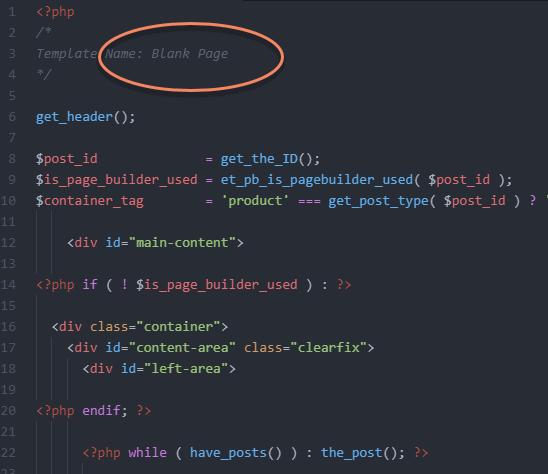
At the top of the template-full-width.php, you'll find the template name.
Change this to Full Width Page, or something that makes sense to your workflow.

Remove the container Div
In Divi, the content width is set with <div class="container">.
Find this line in the top of your template and delete it.

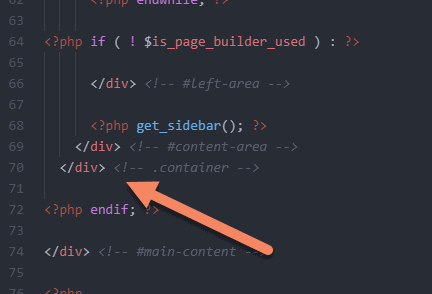
Then look at the bottom of your template for the line reading </div> <!-- .container --> and delete that.
The <!-- .container --> is a HTML comment that lets you know which Div it belongs to.
We want to make sure if we delete an opening Div, we delete the corresponding closing Div. Otherwise it will wreck your layout.

How to use your new template
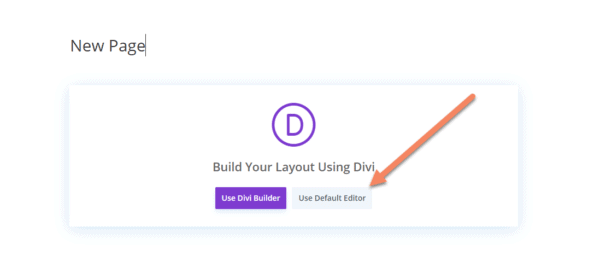
Add a new page, choosing "Use Default Editor".

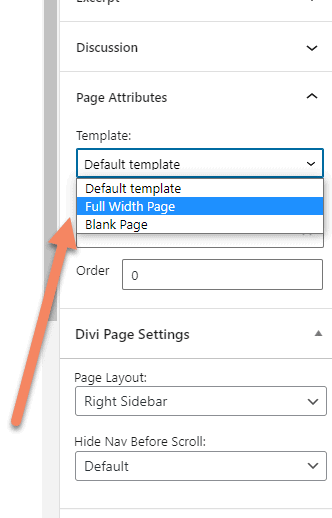
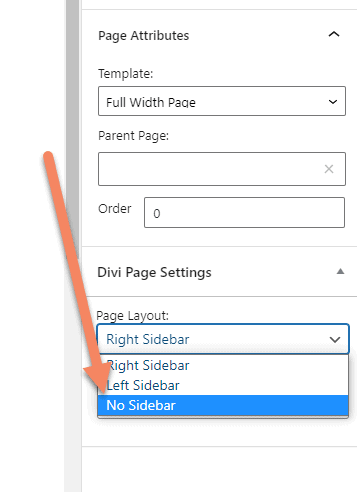
On the right sidebar, look for "Page Attributes".
From the Template dropdown, select "Full Width Page", or whatever you called your new template.

We also need to remove the sidebar, or Divi will leave in padding.
Yes, even if you delete get_sidebar(); from the template.
Under Divi Page Settings, from the Page Layout dropdown, choose "No Sidebar".

Save your page and you'll have a full width layout for Gutenberg.



Awesome article. Thanks