A reader of this site requested this tutorial.
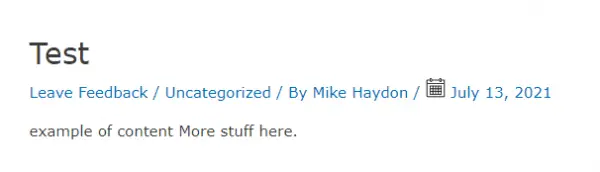
He was after something like this, where there is a custom icon in the Astra post meta just before the date.

The best way to do this is either with Font Awesome or with a custom SVG.
If you are already loading Font Awesome and one of those icons will do the job, then I'd probably use that by preference. It's more convenient, less code and has fewer things that could break.
If you aren't already loading an icon set that includes the icon you want to use, then you shouldn't load the entire Font Awesome set just for one icon. In that case, you're better to do it by SVG.
Astra also has a few built in icons, which you can find in the Astra docs. It doesn't have a calendar icon, so we can't use it here. The method is very similar to using Font Awesome.
How to add custom SVG to Astra post meta
To add a custom SVG to Astra's post meta, add a filter for the specific section of the post meta and return your SVG with the original content.
For this example, we'll be adding it to the date, connecting to astra_post_date. The others are:
- astra_post_author
- astra_post_categories
- astra_post_tags
- astra_post_comments
The code for adding the SVG to the Astra date is:
add_filter( 'astra_post_date', 'add_calendar_icon_to_meta' );
function add_calendar_icon_to_meta( $output ) {
$calendar_svg = '<svg style="width: 20px;" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 50 50"><path d="M ... Z"></path></svg> ';
return $calendar_svg . $output;
}I've shortened the code in the SVG path for ease of reading.
You can get the SVG code from any of the places that do icons, like Icons8 or FlatIcon. Just make sure you use the HTML code starting with <svg>
Add that code to the functions.php file of your child theme.
Let's go through the code in more detail.
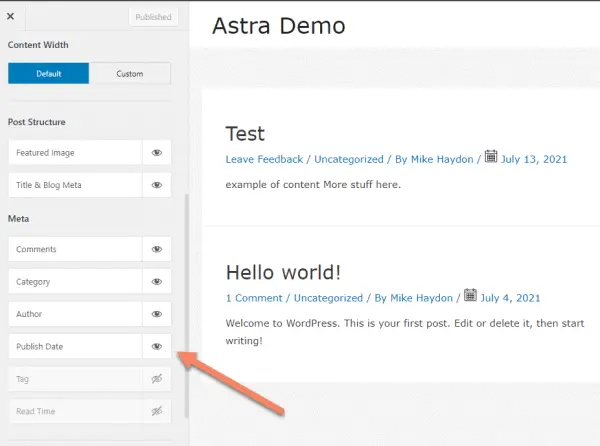
We're starting off with the post meta looking like this:

If you don't see the date (or any of the elements you want) you may need to turn it on under Customizer -> Blog -> Blog / Archive -> Meta.

In the add_filter( 'astra_post_date', 'add_calendar_icon_to_meta' ); line, astra_post_date is the hook into the section you want to add the icon.
If you want to add it to a different section, put the name of that section in there instead. See above for the list.
If you want to add the same icon in multiple places, add a new line of add_filter for each place.
You can call add_calendar_icon_to_meta anything you want. Just make sure it is unique to your setup and is obvious what you're doing with the code. That makes it easier to understand what you did if you need to change it in a few years time.
On the next line, we're passing in $output, which in this example is the formatted date.
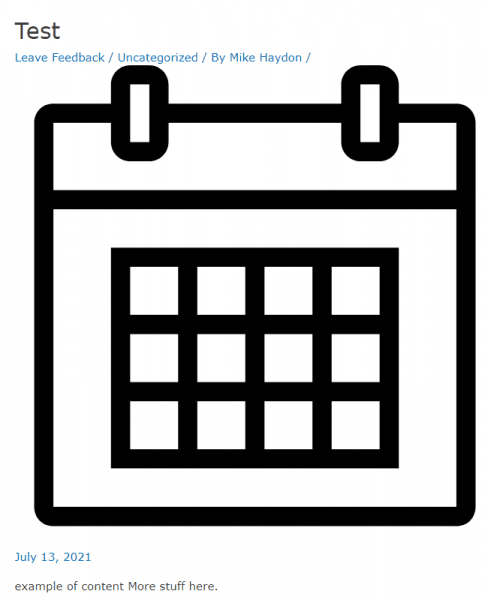
You will likely have to add something like style="width: 20px;" to the SVG so that it doesn't take up all the available space.
This is what the icon looks like if you don't constrain the width:

You will also need to add spacing after the icon. You can do it by adding a space at the end of the SVG string like I did.
You could also add it by changing the return to:
return $calendar_svg . " " . $output;Or you could play with paddings and margins in the style attribute of the SVG.
If you don't, it will look like this:



Thank you Mike!