On all the websites I build, I put a "Copyright © 2020" in the footer, where the year gets automatically updated.
The site that I was just working on had "Copyright 2018" in the footer. It was following the way Elegant Themes said to do it.

No one wants to have to go in and update the date on the copyright every year. But once it gets a few years out of date, it starts to look like the business owner doesn't care about the website enough to keep it up to date.
Recently, I've been building a fair few Divi websites. They don't natively handle the automatically updating year in the footer very well.
Nor do they natively allow shortcodes in the Theme Customizer.
As I was figuring it out, I came across a number of ways people have tried to do it. They do fancy shortcodes, with extra plugins, or custom JavaScript.
None of those things works with WordPress as it should be. This is a really simple thing to do, it shouldn't be that hard.
And because I'm using some of this on WordPress Multisites, I needed it to be easy to roll out and work across the network.
So I dug into the code and this is what I came up with...
How to add automatically updating current year to Divi footer:
- Switch to a child theme, if you haven't already
- Copy the et_get_footer_credits() function from Divi -> functions.php into functions.php of your child theme
- Edit $footer_credits to add the current year.
There's a download for a pre-built, basic Divi child theme on the child theme tutorial if you want to get started quickly.
Add et_get_footer_credits() to your child theme
You can either grab the et_get_footer_credits() function from the functions.php file in Divi, or just copy what I've got below.
The default for this function is:
function et_get_footer_credits() {
$original_footer_credits = et_get_original_footer_credits();
$disable_custom_credits = et_get_option( 'disable_custom_footer_credits', false );
if ( $disable_custom_credits ) {
return '';
}
$credits_format = '<%2$s id="footer-info">%1$s</%2$s>';
$footer_credits = et_get_option( 'custom_footer_credits', '' );
if ( '' === trim( $footer_credits ) ) {
return et_get_safe_localization( sprintf( $credits_format, $original_footer_credits, 'p' ) );
}
return et_get_safe_localization( sprintf( $credits_format, $footer_credits, 'div' ) );
}The line we care about is:
$footer_credits = et_get_option( 'custom_footer_credits', '' );That line pulls in the text from the Footer Credits in the Theme Customizer.
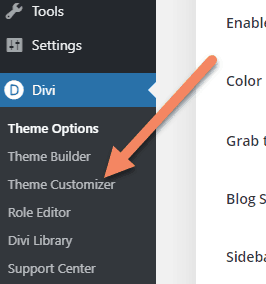
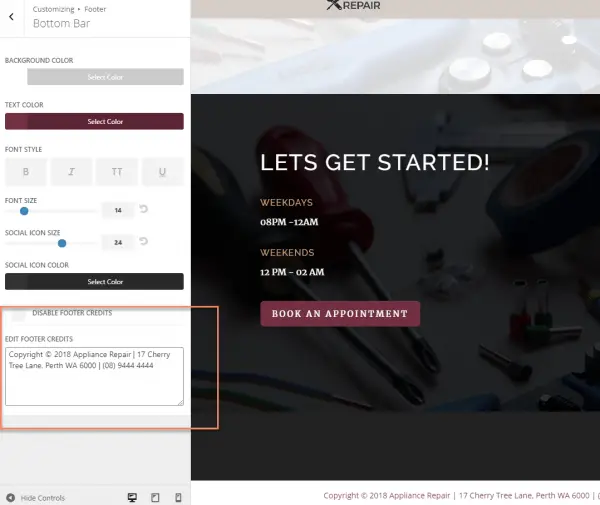
To get to the text, in the admin area go to Divi -> Theme Customizer.

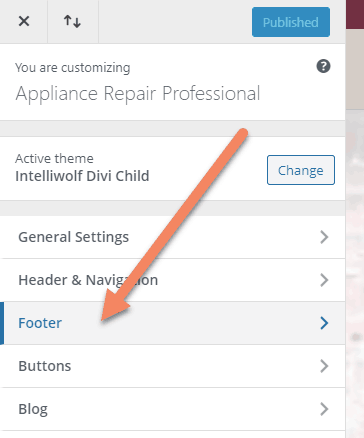
Go to Footer.

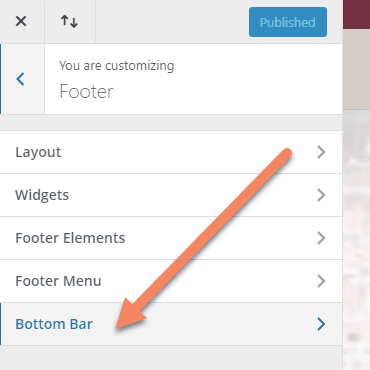
Select Bottom Bar.

And you'll see the text in the Edit Footer Credits box.

With the default code, it will literally put whatever you have in that box into your footer.
The php code to insert the current year, automatically updated when the year changes, is:
date_i18n('Y')Edit $footer_credits to add the current year
There is a lot of extra code in the et_get_footer_credits() function that you won't need. It handles if you check the "Disable Footer Credits" box or leave the Footer Credits box empty.
For the sake of consistency, I usually leave the rest of the code in the function and just edit this line:
$footer_credits = et_get_option( 'custom_footer_credits', '' );To this:
$footer_credits = "Copyright © " . date_i18n('Y') . " " . et_get_option( 'custom_footer_credits', '' );That produces Copyright © 2020, followed by whatever I put in the Footer Credits box.
© is the html symbol for ©.
Putting a period in between strings in php joins them together. Don't forget to add spaces with " ".
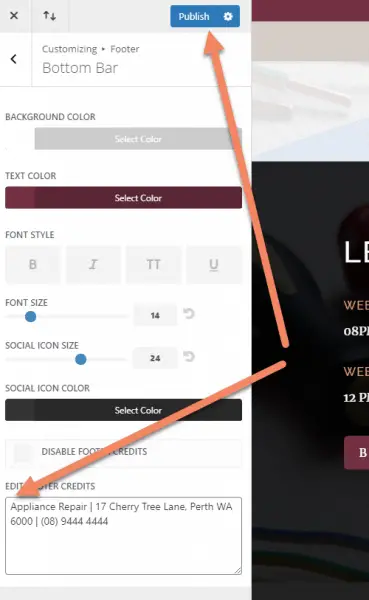
Make sure you remove the first part from the Footer Credits, so you don't double up the Copyright text.
Edit the Footer Credits, then hit "Publish".

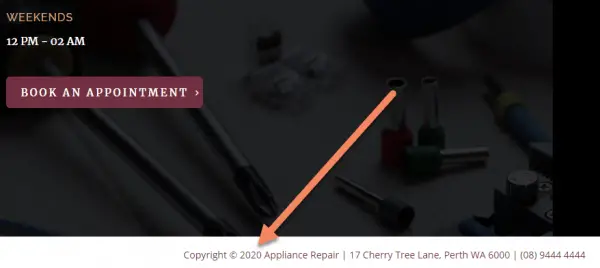
When you refresh the page, you should see your current year in the footer, followed by whatever else you put in there.

Other ways to customize
If you use the same footer on every site you build, you might want to change the whole $footer_credits line to reflect that.
Many web designers will do something like:
Copyright © 2020 Bill's Plumbing | Web Design by Intelliwolf
The way you'd do that dynamically, without having to change it for every site, is:
$footer_credits = "Copyright © " . date_i18n('Y') . " " . get_bloginfo('name') .
" | <a href='https://intelliwolf.com' rel='nofollow'>Web Design by Intelliwolf</a>";get_bloginfo('name') will pull the name of the website in, so you never have to touch that.
If you want to further reduce the code down, including the above, you might want to do:
function et_get_footer_credits() {
$credits_format = '<%2$s id="footer-info">%1$s</%2$s>';
$footer_credits = "Copyright © " . date_i18n('Y') . " " . get_bloginfo('name') .
" | <a href='https://intelliwolf.com' rel='nofollow'>Web Design by Intelliwolf</a>";
return et_get_safe_localization( sprintf( $credits_format, $footer_credits, 'div' ) );
}And that's my take on how to add the current year to the Divi footer. Let me know if you've found it useful or how you might improve upon it.


Thanks, Mike! This was a simple fix for something I had banged my head against for a while.