Sometimes when you're building a site you know you're going to add particular functionality later, but you don't want to delay launching the site while you build that functionality.
You know exactly where it needs to go, and you're going to use a shortcode to hook it in, but you don't want to leave the shortcode sitting out there.
The solution is to build it as you would if the shortcode was available and add a blank shortcode.
The code is as follows:
add_shortcode( 'iw_custom_cta', 'display_iw_custom_cta' );
function display_iw_custom_cta() {
return '';
}Let's dive into what's going on.
How it works
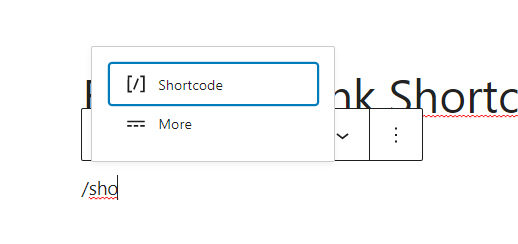
If you add a shortcode in the usual way, you'd add a WordPress shortcode block.

Then add your shortcode wrapped in square brackets. In this case, the shortcode I'm adding is [iw_custom_cta].
You could add this anywhere on the site, like in a widget, a page builder or in the Classic editor. I'm just using the Gutenberg editor for this example.
![screenshot of shortcode [iw_custom_cta] in a shortcode block in WordPress](https://intelliwolf.com/wp-content/uploads/2021/07/2021-07-02-blank-shortcode-02.png)
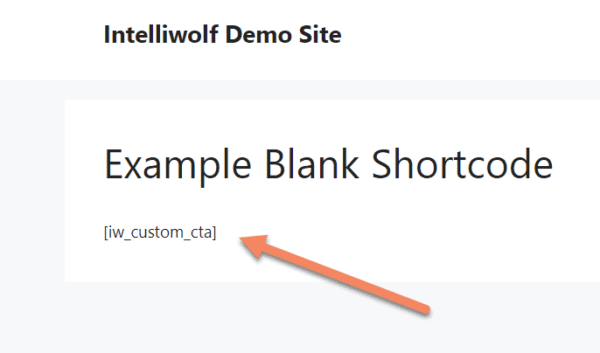
But when you publish the page, it shows [iw_custom_cta] as plaintext.

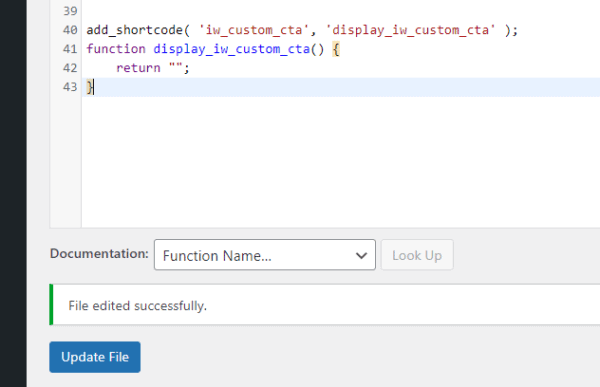
To hide that, we add the code to the functions.php of our child theme (see how to setup your own child theme if you need).
add_shortcode( 'iw_custom_cta', 'display_iw_custom_cta' );
function display_iw_custom_cta() {
return '';
}Notice that the first argument of add_shortcode() matches what you put as the shortcode.
You can change your shortcode to whatever you want, but I always like to put a few letters in front just to make sure it's not going to clash with anything else I'm doing or plugins I've installed.
Then you match the second argument of add_shortcode() to the function name and return an empty string.
Don't return true or return false or your post will display a 1 or a 0 respectively.
Once you've added the code to your functions.php file as shown:

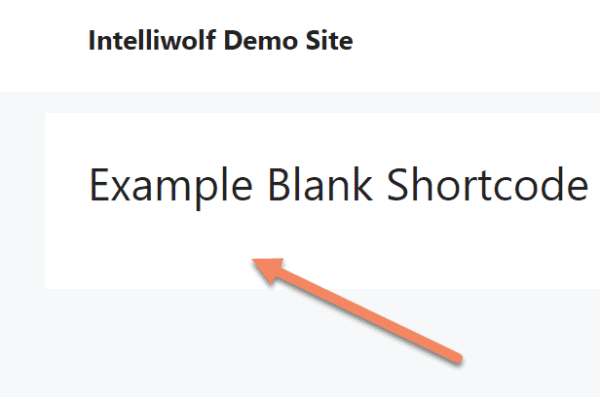
Your shortcode text will disappear:

When you're ready to add your functionality later, just put it inside the function and return what you need.
You can add as many of these as you need.

